3534: Feature: vscode impl nightlies download and installation r=Veetaha a=Veetaha
I need to test things more, but the core shape of the code is quite well-formed.
The main problem is that we save the release date only for nightlies and there are no means to get the release date of the stable extension (i.e. for this we would need to consult the github releases via a network request, or we would need to somehow save this info into package.json or any other file accessible from the extension code during the deployment step, but this will be very hard I guess).
So there is an invariant that the users can install nightly only from our extension and they can't do it manually, because when installing the nightly `.vsix` we actually save its release date to `globalState`
Closes: #3402
TODO:
- [x] More manual tests and documentation
cc @matklad @lnicola
Co-authored-by: Veetaha <gerzoh1@gmail.com>
Co-authored-by: Veetaha <veetaha2@gmail.com>
3561: feat: add debug code lens r=matklad a=hdevalke
Refs #3539
3577: Protect against infinite macro expansion in def collector r=edwin0cheng a=flodiebold
Something I noticed while trying to make macro expansion more resilient against errors.
There was a test for this, but it wasn't actually working because the first recursive expansion failed. (The comma...)
Even with this limit, that test (when fixed) still takes some time to pass because of the exponential growth of the expansions, so I disabled it and added a different one without growth.
CC @edwin0cheng
Co-authored-by: Hannes De Valkeneer <hannes@de-valkeneer.be>
Co-authored-by: hdevalke <2261239+hdevalke@users.noreply.github.com>
Co-authored-by: Florian Diebold <florian.diebold@freiheit.com>
3543: Parameter inlay hint separate from variable type inlay? #2876 r=matklad a=slyngbaek
Add setting to allow enabling either type inlay hints or parameter
inlay hints or both. Group the the max inlay hint length option
into the object.
- Add a new type for the inlayHint options.
- Add tests to ensure the inlays don't happen on the server side
Co-authored-by: Steffen Lyngbaek <steffenlyngbaek@gmail.com>
- Instead of a single object type, use several individual nested types
to allow toggling from the settings GUI
- Remove unused struct definitions
- Install and test that the toggles work
3549: Implement env! macro r=matklad a=edwin0cheng
This PR implements `env!` macro by adding following things:
1. Added `additional_outdirs` settings in vscode. (naming to be bikeshed)
2. Added `ExternSourceId` which is a wrapping for SourceRootId but only used in extern sources. It is because `OUT_DIR` is not belonged to any crate and we have to access it behind an `AstDatabase`.
3. This PR does not implement the `OUT_DIR` parsing from `cargo check`. I don't have general design about this, @kiljacken could we reuse some cargo watch code for that ?
~~Block on [#3536]~~
PS: After this PR , we (kind of) completed the `include!(concat!(env!('OUT_DIR'), "foo.rs")` macro call combo. [Exodia Obliterate!](https://www.youtube.com/watch?v=RfqNH3FoGi0)
Co-authored-by: Edwin Cheng <edwin0cheng@gmail.com>
- Updated naming of config
- Define struct in ra_ide and use remote derive in rust-analyzer/config
- Make inlayConfig type more flexible to support more future types
- Remove constructor only used in tests
Add setting to allow enabling either type inlay hints or parameter
inlay hints or both. Group the the max inlay hint length option
into the object.
- Add a new type for the inlayHint options.
- Add tests to ensure the inlays don't happen on the server side
3514: vscode: askBeforeDownload option r=matklad a=Veetaha
This is a small step towards #3402, also implements my proposal stated in #3403
Also renamed `BinarySource` to `ArtifactSource` in anticipation of nightlies installation that requires downloading not a binary itself but `.vsix` package, thus generalized to `artifact` term.
@matklad @lnicola
Co-authored-by: Veetaha <gerzoh1@gmail.com>
The new name seems much simpler and it doesn't limit
this config value only to downloading the server binary.
Thus we wouldn't need to create another config
properties to handle other downloads whatsoever.
Anyway, I believe (heuristically) that most of the users
would want to set "askBeforeDownload": false once
and never bother clicking on the notification again
(because otherwise there is no big point in installing rust-analyzer if it cannot install the server)
Also renamed BinarySource to ArtifactSource in anticipation of
nightlies installation that requires downloading
not a binary itself but .vsix package, thus generalized
to `artifact` term
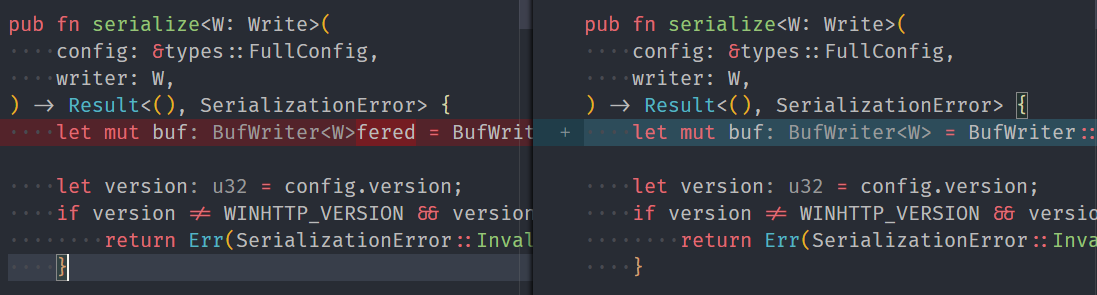
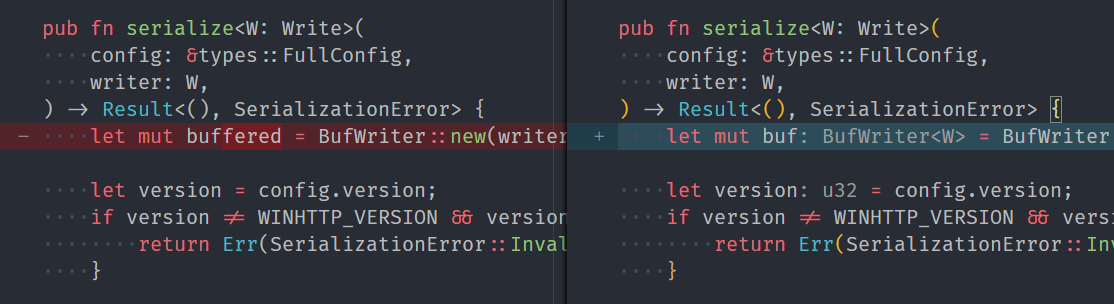
3388: Remove inlay hint in diff views r=matklad a=vbfox
If the left side of a diff view that contain the old version of the file apply inlays they are misplaced and produce a weird display:

After the change:

The detection is done by blacklisting the url schemes used by git and subversion scm extensions, whitelisting `file` is also possible but neither is perfect as VSCode now support both pluggable scm extensions and pluggable remote filesystems. But I suspect that the list of scm extensions is more easily manageable.
**Note**: I can rebase on #3378 if needed as it touches the same lines of code
Co-authored-by: Julien Roncaglia <julien@roncaglia.fr>
If the left side of a diff view that contain the old
version of the file apply inlays they are misplaced.
The detection is done by blacklisting the url schemes used
by git and subversion scm extensions.
3361: Reset fontStyle for inlay hints r=matklad a=matklad
Otherwise, we get bold hints on `true` and `false`
bors r+
🤖
Co-authored-by: Aleksey Kladov <aleksey.kladov@gmail.com>
3308: vscode: fix vscode-vim keybindings conflict r=matklad a=Veetaha
Closes#3013 I hope
vscode-vim extension overrides the `type` command so that it prevents
some keypresses to reach the text document editor.
It conflicts with our `onEnter` keybinding
that is used to support automatic doc comments extending and
indentation insertion.
The VSCode-native way to implement this would be
to use regular expressions, but as per matklad it is
considered not acceptable for the language server.
Thus we implement it via a `Enter` keybinding that
invokes our `onEnter` command which does it via the language-server.
At the end of the day we may only apply
ad hoc workarounds for conflicting extensions.
But vscode has another bug for that. You
either cannot use parantheses in `when` condition
of a keybinding or it just malfunctions.
See an issue about that here: https://github.com/microsoft/vscode/issues/91473
To get the ultimate context, follow this [zulip thread](https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Fwg-rls-2.2E0/topic/Enhanced.20typing)
Co-authored-by: Veetaha <gerzoh1@gmail.com>
vscode-vim extension overrides the `type` command so that it prevents
some keypresses to reach the text document editor.
It conflicts with our `onEnter` keybinding
that is used to support automatic doc comments extending and
indentation insertion.
The VSCode-native way to implement this would be
to use regular expressions, but as per matklad it is
considered not acceptable for the language server.
Thus we implement it via a `Enter` keybinding that
invokes our `onEnter` command which sends
a request to rust-analyzer process and applies
the appropriate source change recieved from it.
At the end of the day we may only apply
ad hoc workarounds for conflicting extensions.
But vscode has another bug for that. You
either cannot use parantheses in `when` condition
of a keybinding or it just malfunctions.
See an issue about that here: https://github.com/microsoft/vscode/issues/91473
To get the ultimate context, follow this zulip thread: https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Fwg-rls-2.2E0/topic/Enhanced.20typing
3099: Init implementation of structural search replace r=matklad a=mikhail-m1
next steps:
* ignore space and other minor difference
* add support to ra_cli
* call rust parser to check pattern
* documentation
original issue #2267
Co-authored-by: Mikhail Modin <mikhailm1@gmail.com>
3162: Feature: vscode always downloads only the matching ra_lsp_server version r=matklad a=Veetaha
I tried to separate logically connected changes into separate commits, so enjoy!
Now TypeScript extension saves installed binary version in global state and always checks that the installed binary version equals the version of the TypeScript extension itself (to prevent version drifts).
Also, changed `fetchLatestArtifactReleaseInfo()` to `fetchArtifactReleaseInfo()` that takes an optional release tag (when not specified fetches the latest release). The version without a release tag will be useful in the future when adding auto-checking for updates.
I decided not to do `Download latest language server` command (I have stated the rationale for this in #3073) and let the extension itself decide which version of the binary it wants. This way the users will be able to get the latest `ra_lsp_server` binary after the approaching 2020-02-17 release, without having to manually delete the outdated one from `~/.config/Code/User/globalStorage/matklad.rust-analyzer`!
Closes#3073
Co-authored-by: Veetaha <gerzoh1@gmail.com>
3131: vscode: simplified config and to removed one source of truth of default values r=matklad a=Veetaha
Though not intended initially, the implementation of config design is alike [dart's one](https://github.com/Dart-Code/Dart-Code/blob/master/src/extension/config.ts) as pointed by @matklad in PM.
Co-authored-by: Veetaha <gerzoh1@gmail.com>
3137: Do not register all proposed features r=matklad a=kjeremy
Instead only opt-in to CallHierarchy since it has a vscode API but LSP support
is still proposed.
Discovered while working on SemanticTokens which does not have a vscode API
and is still in the proposed state. Somehow enabling it would crash the
language server.
See https://github.com/microsoft/vscode-languageserver-node/issues/572
Co-authored-by: kjeremy <kjeremy@gmail.com>
Instead only opt-in to CallHierarchy since it has a vscode API but LSP support
is still proposed.
Discovered while working on SemanticTokens which does not have a vscode API
and is still in the proposed state. Somehow enabling it would crash the
language server.
See https://github.com/microsoft/vscode-languageserver-node/issues/572
3083: Update some crates r=matklad a=kjeremy
3101: vscode: filter out arm linux from using prebuilt binaries r=matklad a=Veetaha
Closes#3076
Co-authored-by: kjeremy <kjeremy@gmail.com>
Co-authored-by: Veetaha <gerzoh1@gmail.com>
2979: vscode: now we are actually using tslib r=matklad a=Veetaha
We had an incorrect setup where `tslib` was in `devDependencies`.
FYI:
tslib is a runtime dependency, it contains functions that are used by transpiled JavaScript in order not to inline them in each file.
For example:
```ts
// foo.ts (source code)
import * as foo from "foo";
// ---------------------------
// foo.js (compiled output)
"use strict";
var __importStar = (this && this.__importStar) || function (mod) {
if (mod && mod.__esModule) return mod;
var result = {};
if (mod != null) for (var k in mod) if (Object.hasOwnProperty.call(mod, k)) result[k] = mod[k];
result["default"] = mod;
return result;
};
Object.defineProperty(exports, "__esModule", { value: true });
const foo = __importStar(require("foo"));
```
As you see, `tsc` generated that `__importStar` helper function in compiled output. And it generates it per each file if you don't enable `"importHelpers": true`. Now with `importHelpers` enabled we get the following picture:
```ts
// foo.ts (source code)
import * as foo from "foo";
// ---------------------------
// foo.js (compiled output)
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
const tslib_1 = require("tslib");
const foo = tslib_1.__importStar(require("foo"));
```
It saves some bundle size, but I am not entirely sure wheter we want that. Discussions are welcome!
Co-authored-by: Veetaha <gerzoh1@gmail.com>
2964: Improve responsiveness of the cargo check status label r=matklad a=lnicola
This is still not ideal because the label displays the crate that was just checked, not the one that's currently being checked. But it should give the impression of being faster.
Co-authored-by: Laurențiu Nicola <lnicola@dend.ro>
2061: Theme loading and "editor.tokenColorCustomizations" support. r=matklad a=seivan
Fixes: [Issue#1294](https://github.com/rust-analyzer/rust-analyzer/issues/1294#issuecomment-497450325)
TODO:
- [x] Load themes
- [x] Load existing `ralsp`-prefixed overrides from `"workbench.colorCustomizations"`.
- [x] Load overrides from `"editor.tokenColorCustomizations.textMateRules"`.
- [x] Use RA tags to load `vscode.DecorationRenderOptions` (colors) from theme & overrides.
- [x] Map RA tags to common TextMate scopes before loading colors.
- [x] Add default scope mappings in extension.
- [x] Cache mappings between settings updates.
- [x] Add scope mapping configuration manifest in `package.json`
- [x] Load configurable scope mappings from settings.
- [x] Load JSON Scheme for text mate scope rules in settings.
- [x] Update [Readme](https://github.com/seivan/rust-analyzer/blob/feature/themes/docs/user/README.md#settings).
Borrowed the theme loading (`scopes.ts`) from `Tree Sitter` with some modifications to reading `"editor.tokenColorCustomizations"` for merging with loaded themes and had to remove the async portions to be able to load it from settings updates.
~Just a PoC and an idea I toyed around with a lot of room for improvement.~
For starters, certain keywords aren't part of the standard TextMate grammar, so it still reads colors from the `ralsp` prefixed values in `"workbench.colorCustomizations"`.
But I think there's more value making the extension work with existing themes by maping some of the decoration tags to existing key or keys.
<img width="453" alt="Screenshot 2019-11-09 at 17 43 18" src="https://user-images.githubusercontent.com/55424/68531968-71b4e380-0318-11ea-924e-cdbb8d5eae06.png">
<img width="780" alt="Screenshot 2019-11-09 at 17 41 45" src="https://user-images.githubusercontent.com/55424/68531950-4b8f4380-0318-11ea-8f85-24a84efaf23b.png">
<img width="468" alt="Screenshot 2019-11-09 at 17 40 29" src="https://user-images.githubusercontent.com/55424/68531952-51852480-0318-11ea-800a-6ae9215f5368.png">
These will merge with the default ones coming with the extension, so you don't have to implement all of them and works well with overrides defined in settings.
```jsonc
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "keyword",
"settings": {
"fontStyle": "bold",
}
},
]
},
```
Edit: The idea is to work with 90% of the themes out there by working within existing scopes available that are generally styled. It's not to say I want to erase the custom Rust scopes - those should still remain and eventually worked into a custom grammar bundle for Rust specific themes that target those, I just want to make it work with generic themes offered on the market place for now.
A custom grammar bundle and themes for Rust specific scopes is out of... scope for this PR.
We'll make another round to tackle those issues.
Current fallbacks implemented
```typescript
[
'comment',
[
'comment',
'comment.block',
'comment.line',
'comment.block.documentation'
]
],
['string', ['string']],
['keyword', ['keyword']],
['keyword.control', ['keyword.control', 'keyword', 'keyword.other']],
[
'keyword.unsafe',
['storage.modifier', 'keyword.other', 'keyword.control', 'keyword']
],
['function', ['entity.name.function']],
['parameter', ['variable.parameter']],
['constant', ['constant', 'variable']],
['type', ['entity.name.type']],
['builtin', ['variable.language', 'support.type', 'support.type']],
['text', ['string', 'string.quoted', 'string.regexp']],
['attribute', ['keyword']],
['literal', ['string', 'string.quoted', 'string.regexp']],
['macro', ['support.other']],
['variable', ['variable']],
['variable.mut', ['variable', 'storage.modifier']],
[
'field',
[
'variable.object.property',
'meta.field.declaration',
'meta.definition.property',
'variable.other'
]
],
['module', ['entity.name.section', 'entity.other']]
```
Co-authored-by: Seivan Heidari <seivan.heidari@icloud.com>
2583: Use prettier settings in ts-lint r=matklad a=edwin0cheng
This PR add `tslint-plugin-prettier` extension in ts-lint, which "runs prettier rules as tslint rules." and remove `quotemark` from ts-lint and let prettier to handle it.
And also fix#2515
Co-authored-by: Edwin Cheng <edwin0cheng@gmail.com>
2568: Add option to disable all-targets. r=matklad a=pftbest
Can be useful in embedded.
Co-authored-by: Vadzim Dambrouski <vadzim.dambrouski@promwad.com>
2571: Fixed a typo in settings r=matklad a=omerbenamram
@lnicola found a typo in the description for one of the settings introduced in #2559.
Co-authored-by: Omer Ben-Amram <omerbenamram@gmail.com>
2565: Fixed syntax highlighting not refreshing on windows. r=matklad a=omerbenamram
I was encoutering the same probelm described in #1690.
It seems that events initiated by the frontend with `rust-analyzer/decorationsRequest` would go through.
So whenever a user switches tabs, highlighting will update.
However, when decorations are initiated by a notification with `rust-analyzer/publishDecorations`, it would fail on this check here 6cbd8a4a4b/editors/code/src/notifications/publish_decorations.ts (L15) (`targetEditor` will always be `undefined`).
This is because it's trying to match the uri `rust-analyzer` sends (which uses an uppercase drive letter) to the uri provided at `editor.document.uri.toString()`, which is both escaped (uses `%3a` for `:`), and uses a lowercase letter drive.
Aparrently this was an issue for some other extensions aswell - https://github.com/Microsoft/vscode/issues/68325.
But this is the defined behavior - c110d84460/src/vs/vscode.d.ts (L1304)
This fix is only relevant for windows.
I've opted for a server-side fix, since rust will always return uppercase letters for drives, there seems to be no other easy solution than manipulating the Url string before sending it to the frontend.
Closes#1690.
Co-authored-by: Omer Ben-Amram <omerbenamram@gmail.com>
2508: Code: don't check for ra_lsp_server on Windows r=matklad a=lnicola
Workaround for https://github.com/rust-analyzer/rust-analyzer/pull/2503#issuecomment-562980020.
~~(not yet tested on Windows)~~
We can't run `ra_lsp_server --version` right now because the server doesn't seem to handle arguments (so it hangs).
Co-authored-by: Laurențiu Nicola <lnicola@dend.ro>
This commit implements a general truncation framework for HirFormatter
that keeps track of how much has been output so far. This information
can then be used to perform truncation inside the language server,
instead of relying on the client.
Initial support is implemented for truncating types hints using the
maxInlayHintLength server config option. The existing solution in the
VSCode extension has been removed in favor of letting the server
truncate type hints.
1984: Bump rollup and vsce r=matklad a=kjeremy
I got sick of the vsce warning on install and noticed that rollup was also out of date.
Co-authored-by: kjeremy <kjeremy@gmail.com>
The old `vscode` package is outdated and it is recommened to switch to
these two new packages. This also solves a problem of a missing `.d.ts`
for `vscode` in Nixos.
1652: Improve type hints behavior r=matklad a=SomeoneToIgnore
This PR fixed the following type hints issues:
* Restructures the `InlayKind` enum contents based on the discussion here: https://github.com/rust-analyzer/rust-analyzer/pull/1606#issuecomment-515968055
* Races described in #1639
* Caches the latest decorations received for each file to show them the next time the file is opened (instead of a new server request)
Co-authored-by: Kirill Bulatov <mail4score@gmail.com>
1458: Run VS Code tests on CI r=matklad a=etaoins
This is actually much faster than I expected; it takes about 13 seconds to download VS Code and run the unit tests. This means the VS Code tests are still significantly faster than the Rust ones.
If this ends up being unreliable we can always remove it later or move it to a separate optional job.
We also need to ignore the `.vscode-test` directory when running `prettier` or it will get upset about some temporary JSON files VS Code creates.
cc @killercup
Co-authored-by: Ryan Cumming <etaoins@gmail.com>
1459: Include primary span label in VS Code diagnostics r=matklad a=etaoins
In most cases the primary label span repeats information found elsewhere in the diagnostic. For example, with E0061:
```json
{
"message": "this function takes 2 parameters but 3 parameters were supplied",
"spans": [{"label": "expected 2 parameters"}]
}
```
However, with some mismatched type errors (E0308) the expected type only appears in the primary span's label, e.g.:
```json
{
"message": "mismatched types",
"spans": [{"label": "expected usize, found u32"}]
}
```
I initially added the primary span label to the message unconditionally. However, for most error types the child diagnostics repeat the primary span label with more detail. `rustc` also renders the duplicate text but because the span label and child diagnostics appear in visually distinct places it's not as confusing.
This takes a heuristic approach where it will only add the primary span label if there are no child message lines. For most error types the child messages repeat the primary span label with more detail.
Co-authored-by: Ryan Cumming <etaoins@gmail.com>
This adds `unreachable_code` to the list of diagnostic codes we map to
`Unnecessary` in Visual Studio Code. This is consistent with what the
TypeScript language server does.
In most cases the primary label span repeats information found elsewhere
in the diagnostic. For example, with E0061:
```
{
"message": "this function takes 2 parameters but 3 parameters were supplied",
"spans": [{"label": "expected 2 parameters"}]
}
```
However, with some mismatched type errors (E0308) the expected type only
appears in the primary span's label, e.g.:
```
{
"message": "mismatched types",
"spans": [{"label": "expected usize, found u32"}]
}
```
I initially added the primary span label to the message unconditionally.
However, for most error types the child diagnostics repeat the primary
span label with more detail. `rustc` also renders the duplicate text but
because the span label and child diagnostics appear in visually distinct
places it's not as confusing.
This takes a heuristic approach where it will only add the primary span
label if there are no child message lines.
This is actually much faster than I expected; it takes about 13 seconds
to download VS Code and run the unit tests. This means the VS Code tests
are still significantly faster than the Rust ones.
If this ends up being unreliable we can always remove it later or move
it to a separate optional job.
We also need to ignore the `.vscode-test` directory when running
`prettier` or it will get upset about some temporary JSON files VS Code
creates.
1454: Fix `cargo watch` code action filtering r=etaoins a=etaoins
There are two issues with the implementation of `provideCodeActions` introduced in #1439:
1. We're returning the code action based on the file its diagnostic is in; not the file the suggested fix is in. I'm not sure how often fixes are suggested cross-file but it's something we should handle.
2. We're not filtering code actions based on the passed range. The means if there is any suggestion in a file we'll show an action for every line of the file. I naively thought that VS Code would filter for us but that was wrong.
Unfortunately the VS Code `CodeAction` object is very complex - it can handle edits across multiple files, run commands, etc. This makes it complex to check them for equality or see if any of their edits intersects with a specified range.
To make it easier to work with suggestions this introduces a `SuggestedFix` model object and a `SuggestFixCollection` code action provider. This is a layer between the raw Rust JSON and VS Code's `CodeAction`s. I was reluctant to introduce another layer of abstraction here but my attempt to work directly with VS Code's model objects was worse.
Co-authored-by: Ryan Cumming <etaoins@gmail.com>
`tslint` doesn't catch this because TypeScript has had this check
builtin since 2.9. However, it's disabled by default so right now
nothing is checking for unused variables.
There are two issues with the implementation of `provideCodeActions`
introduced in #1439:
1. We're returning the code action based on the file its diagnostic is
in; not the file the suggested fix is in. I'm not sure how often
fixes are suggested cross-file but it's something we should handle.
2. We're not filtering code actions based on the passed range. The means
if there is any suggestion in a file we'll show an action for every
line of the file. I naively thought that VS Code would filter for us
but that was wrong.
Unfortunately the VS Code `CodeAction` object is very complex - it can
handle edits across multiple files, run commands, etc. This makes it
complex to check them for equality or see if any of their edits
intersects with a specified range.
To make it easier to work with suggestions this introduces a
`SuggestedFix` model object and a `SuggestFixCollection` code action
provider. This is a layer between the raw Rust JSON and VS Code's
`CodeAction`s. I was reluctant to introduce another layer of abstraction
here but my attempt to work directly with VS Code's model objects was
worse.
Currently all of our VS Code diagnostics are given the source of
`rustc`. However, if you have something like `cargo-watch.command` set
to `clippy` it will also watch for Clippy lints. The `rustc` source is a
bit misleading in that case.
Fortunately, Rust's tool lints (RFC 2103) line up perfectly with VS
Code's concept of `source`. This checks for lints scoped to a given tool
and then splits them in to a `source` and tool-specific `code`.
As promised in #1439 this is an initial attempt at unit testing the
VSCode extension. There are two separate parts to this: getting the test
framework working and unit testing the code in #1439.
The test framework nearly intact from the VSCode extension generator.
The main thing missing was `test/index.ts` which acts as an entry point
for Mocha. This was simply copied back in. I also needed to open the
test VSCode instance inside a workspace as our file URI generation
depends on a workspace being open.
There are two ways to run the test framework:
1. Opening the extension's source in VSCode, pressing F5 and selecting
the "Extensions Test" debug target.
2. Closing all copies of VSCode and running `npm test`. This is started
from the command line but actually opens a temporary VSCode window to
host the tests.
This doesn't attempt to wire this up to CI. That requires running a
headless X11 server which is a bit daunting. I'll assess the difficulty
of that in a follow-up branch. This PR is at least helpful for local
development without having to induce errors on a Rust project.
For the actual tests this uses snapshots of `rustc` output from a real
Rust project captured from the command line. Except for extracting the
`message` object and reformatting they're copied verbatim into fixture
JSON files.
Only four different types of diagnostics are tested but they represent
the main combinations of code actions and related information possible.
They can be considered the happy path tests; as we encounter
corner-cases we can introduce new tests fixtures.
The first cut was a bit rough with the blanket `unused_*` rule. This
trigger for things like `unused_mut` where the code is used but it's
suboptimal. It's misleading to grey out the code in those cases.
Instead, use an explicit list of things known to be dead code.
Currently we depend on the ASCII rendering string that `rustc` provides
to populate Visual Studio Code's diagnostic. This has a number of
shortcomings:
1. It's not a very good use of space in the error list
2. We can't jump to secondary spans (e.g. where a called function is
defined)
3. We can't use Code Actions aka Quick Fix
This moves all of the low-level parsing and mapping to a
`rust_diagnostics.ts`. This uses some heuristics to map Rust diagnostics
to VsCode:
1. As before, the Rust diagnostic message and primary span is used for
the root diagnostic. However, we now just use the message instead of
the rendered version.
2. Every secondary span is converted to "related information". This
shows as child in the error list and can be jumped to.
3. Every child diagnostic is categorised in to three buckets:
1. If they have no span they're treated as another line of the root
messages
2. If they have replacement text they're treated as a Code Action
3. If they have a span but no replacement text they're treated as
related information (same as secondary spans).
Very simple approach: For each identifier, set the hash of the range
where it's defined as its 'id' and use it in the VSCode extension to
generate unique colors.
Thus, the generated colors are per-file. They are also quite fragile,
and I'm not entirely sure why. Looks like we need to make sure the
same ranges aren't overwritten by a later request?
As tested by @edwin0cheng, Windows requires the quotes removed in the
previous commit. This commit re-adds the quotes gated by an if statement
on the node environment, so that quotes are only added on Windows.
As of #1079 the VSCode cargo-watch functionality has been broken on
Linux systems.
The cause seems to be that linux takes the added quotes inside process
arguments literally, so it attempts to make cargo-watch run the command
`cargo "check --message-format json"` with the entire quoted part being
treated as a single long subcommand, which cargo doesn't know how to
handle.
Removing the extra quotes solves the issue.